Trong lĩnh vực thiết kế, in ấn chúng ta có 2 định dạng ảnh phổ biến nhất là bitmap và vector, mỗi loại đều có đặc điểm riêng và được dùng trong những trường hợp khác nhau. Nếu bạn là một người mới làm quen với lĩnh vực thiêt kế này thì bài viết này sẽ cực kì hữu ích bởi chúng ta sẽ cùng nhau tìm hiểu định nghĩa, cách phân biệt, ứng dụng của định dạng bitmap và vector. Cùng vào bài nhé!
1. Ảnh bitmap là gì?
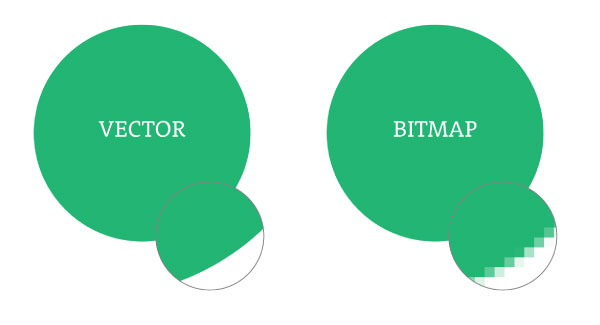
- Ảnh bitmap hay raster image là một dạng lưới ảnh tập hợp của các điểm ảnh (pixel) mỗi điểm ảnh có một màu sắc riêng và được sắp xếp liền kề nhau tạo thành một bức ảnh. Trong cùng một kích cỡ ảnh nào có số lượng điểm ảnh cao thì ảnh đó sẽ nét hơn . Để giải thích cụ thể tôi sẽ lấy kích cỡ tiêu chuẩn là 1000×1000 pixel và chúng ta có 2 tấm ảnh có kích cỡ lần lượt là 600×400 pixel và 800×600 pixel thì chúng ta sẽ thấy rằng tầm ảnh với kích thước lớn hơn thì sẽ nét hơn và nếu đạt 1000×1000 thì sẽ đạt đến độ sắc nét nhất.

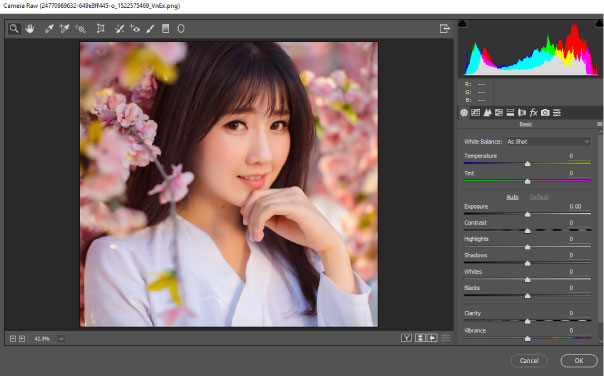
- Chúng ta có thể chỉnh sửa ảnh bitmap bằng cách xóa và thay đổi màu sắc của từng pixel và phần mềm chỉnh sửa ảnh bitmap nổi tiếng nhất chắc chắn là ADOBE PHOTOSHOP
- Ưu điểm:
- Chỉnh sửa ảnh chuyên sâu: Cấc phần mềm chỉnh sửa ảnh như Adobe Photoshop sẽ cho phép bạn chỉnh sửa các thông số như: độ sáng tối, độ bão hòa màu, vùng highlight shadow….
- Dễ sử dụng và tiếp cận: Tất cả các định dạng ảnh quen thuộc đều có dạng bitmap như JPEG, PNG và chúng đều có thể mở được bằng tất các loại điện thoại hay máy tính.

Giao diện chỉnh sửa ảnh Bitmap trên Adobe Photoshop
2. Ảnh vector là gì
Ảnh vector được cấu thành từ nhiều đối tượng có thể thay đổi các thông số một cách độc lập. Các đối tượng này được định nghĩa bởi các phương trình toán học, được gọi là Bezier Curves, chứ không phải là các pixel, vì vậy chúng luôn được render ở chất lượng cao nhất bởi vì chúng độc lập.

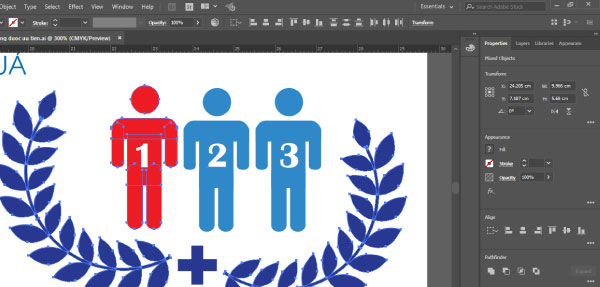
Các đường vector được vẽ bởi công cụ Adobe illustrator
Các đặc tính cơ bản của ảnh vector bao gồm:
- Được cấu tạo từ cách đường thẳng, đường cong…và thuật toán của các phần mềm chỉnh sửa ảnh vector sẽ cho phép chúng ta chỉnh sửa các đường vector này. Nếu các đường vector có điểm đầu vào điểm cuối chạm nhau thì sẽ tạo thành một đối tượng khi đó ta có thể thay đổi màu sắc và nhiều thông số khác của đối tượng đó.
- Được tạo thành từ vô số các đối tượng khác nhau: Với việc một đối tượng độc lập có thể điều chỉnh được các thông số thì một bức ảnh bằng vector sẽ được cấu tạo từ nhiều đối tượng. Khi đó ta có thể dễ dàng điểu chỉnh một đối tượng mà không ảnh hưởng tới đối tượng khác.
- Zoom hình không bị vỡ: Độ phân giải sẽ không áp dụng cho định dạng ảnh vector nên ta có thể phóng to ảnh thoải mái mà không lo hình bị vỡ. Tuy nhiên điều này chỉ được thực hiện khi bạn đang dùng các phần mềm chỉnh sửa vector như AI, COREL

3. Phân biệt, ảnh bitmap và vector
- Định dạng file:
- Ảnh bitmap sẽ có những định dạng quen thuộc như PNG, JPG, JPEG…
- Ảnh vector sẽ có định dạng: AI, EPS, CDR, SVG…
- Khả năng phóng to thu nhỏ:
- Ảnh bitmap: Với việc phụ thuộc vào điểm ảnh, độ phân giải nên việc phóng to ảnh bitmap sẽ bị hạn chế khi vượt quá kích thước cho phép.
- Ảnh Vector: Khả năng phóng to thoải mái bởi các đối tượng phụ thộc vào các đường vector và các thuật toán của phần mềm
- Khả năng sử dụng:
- Ảnh bitmap sẽ được sử dụng rộng rãi hơn trong tất cả các lĩnh vực và cũng dễ tiếp cận hơn đối với những người không chuyên.
- Ảnh vector: Để sử dụng được ảnh vector thì người dùng cần một kiến thức nhất định về công cụ để sử dụng. Và ảnh vector cũng cần phải chuyển sang định dạng bitmap để có thể sử dụng trong các lĩnh vực như in ấn, quảng cáo
- Kích thước:
- Ảnh bitmap: Phụ thuộc vào độ phân giải nên ảnh có độ phân giải cao thì ảnh sẽ có dung lương cao và ngược lại
- Ảnh vector: Ảnh vector là tập hợp của các vector và thuật toán xử lý hình ảnh nên dung lượng ảnh sẽ thấp.
4. Tổng kết
Tông kết lại thì mỗi định dạng ảnh lại được có những đặc điểm riêng và được sử dụng vào những mục đích khác nhau . Ảnh bitmap sẽ được sử dụng rộng rãi hơn và ảnh vector sẽ đòi hỏi người sử dụng mức độ hiểu biết nhất định.