Visual Design là một khái niệm còn khá mới mẻ với rất nhiều người nhưng thực sự nó đang phát triển rất mạnh mẽ khi nhu cầu về thị giác của con người ngày càng lớn. Visual Design được ứng dụng trong ngành nghề liên quan đến thiết kế đồ họa như thiết kế website, app, bao bì sản phẩm…Vật rốt cục thì cụ thể Visual Design là gì mà nó lại quan trọng trong thiết kế đồ họa đến thế thì bạn hãy cùng chúng tôi tìm hiểu qua bài viết ngày hôm nay.
1. Visual Desgin là gì?
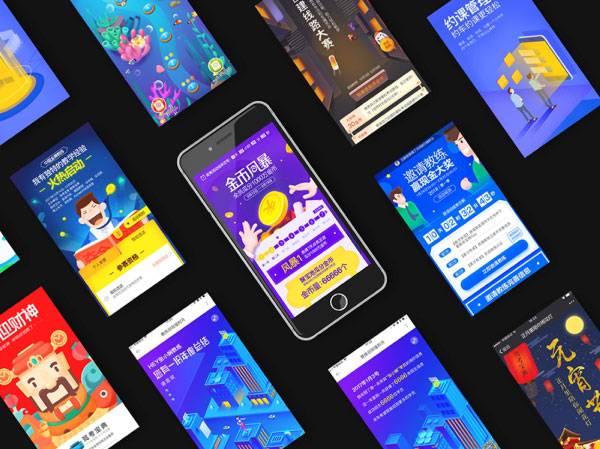
Visual Desgin là loại hình thiết kế trực quan tập trung vào trải nghiệm của người dùng và khả năng tương tác của sản phẩm đối với người xem nhằm định hình và cải thiện người dùng thông qua việc xem xét các hiệu ứng của minh hoạ, nhiếp ảnh, kiểu chữ, không gian, bố cục và màu sắc đối với khả năng sử dụng sản phẩm và tính thẩm mỹ của chúng. Để đạt được điều này thì các Designer phải tuân thủ nhiều nguyên tắc khác nhau như màu sắc, không gian, sự phân cấp….
Tham khảo thêm tại:
File CDR là gì? Cách mở và chỉnh sửa file CDR đơn giản nhất
Isometric là gì? Ý nghĩa, công dụng của Isometric
Màn hình LED – Phương án quảng cáo thời 4.0

2. Nguyên tắc cơ bản của Visual Design
Dưới đây là những nguyên tắc mà một Visual Designer cần phải nắm rõ để có thể tạo ra những sản phẩm ưng mắt người dùng nhất:
2.1 Hình dáng
Có rất nhiều yếu tố tác động đến tâm lý của con người và một trong những yếu tố đó là hình dáng. Chính vì thế mà các nhà tâm lý học đã nghiên cứu hẳn một công trình khoa học nghiên cứu về tác động của hình dáng lên tâm lý con người đó là tâm lý học về hình dáng. Chúng ta hãy cùng tìm hiểu đôi nét về ảnh hưởng của hình dáng trong Visual Design
- Hình vuông, chữ nhật: Có quá nhiều thứ có hình dáng này mà chúng ta không thể nào kể hết. Sự kỷ luật, sức mạnh, lòng can đảm, sự an toàn, tin cậy là những cảm giác mà hình vuông, hình chữ chật mang lại.
- Hình tam giác: Hình tam giác có định hướng rõ ràng với 3 cạnh rõ ràng mang lại cảm giác chắc chắn khi đặt 1 cạnh đáy làm đáy nhưng lại mang lại cảm giác chông chênh khi dựng đứng hình tam giác lên. Nhìn chung hình tam giác đại diện cho sự hành động, sự công kích và thường xuyên đại diện cho tâm linh, tôn giáo, pháp luật.
- Hình tròn: Hình tròn là hình đặc biệt nhất bởi chúng không có điểm đầu và điểm kết thúc bởi thế chúng đại diện cho sự vĩnh cửu, sự huyền bí. Đó là bởi vì hình dáng của hệ mặt trời hay các hành tinh đều có hình dáng này. Ngoài ra sự trọn vẹn của hình tròn còn mang lại cảm giác của sự bảo vệ.

2.1 Màu sắc
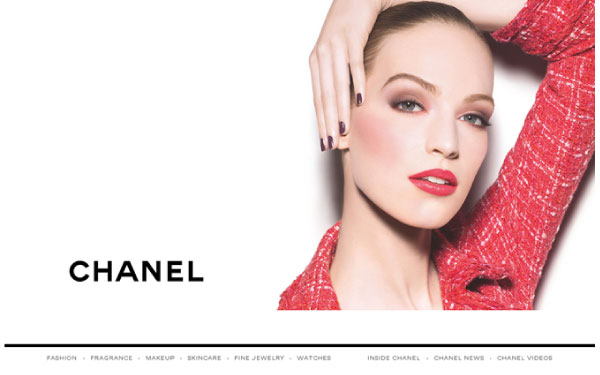
Màu sắc có thể nói là yếu tố tác động mạnh mẽ nhất đến thị giác của con người vì thế mà mỗi màu sắc lại tượng trưng cho một sắc thái, biểu cảm khác nhau. Muốn thể hiện sự vui tươi thì ta sẽ sử dụng những màu sắc tươi tắn, ngược lại những màu tối lại thể hiện sự u buồn. Cùng điểm qua ý nghĩa của một số màu sắc nhé:
- Màu vàng: Sự tươi mới, năng động là những điều bạn có thể dễ dàng cảm thấy ở màu vàng. Sâu xa hơn thì màu vàng đại diện cho ánh nắng, sự hi vọng, niềm tin và sức mạnh.
- Màu đỏ: Máu có màu đỏ, lửa có màu đỏ chính vì thế màu đỏ đại diện cho sức mạnh, khát vọng nhưng cũng có thể đại .diện cho sự chết chóc. Trong visual desgin thì chúng ta có thể dùng màu đỏ để nhấn mạnh những gì cần được chú ý.
- Màu xanh dương: Màu xanh mang lại cảm giác tươi mới, mát mẻ thường đại diện cho thanh xuân, nhiệt huyết tuổi trẻ. Đây cũng là màu sắc đại diện cho hòa bình mà chắc hẳn chúng ta ai cũng biết đến.
- Màu xanh lá cây: Nhắc đến màu xánh lá cây chúng ta sẽ liên tưởng ngay đến sự sống động, sự sinh sôi, tái sinh.
- Màu đen: Màu đen tương trưng cho sự huyền bí, quyền lực, quý phái nhưng trong một số trường hợp lại mang lại sự u tối.

2.3 Typography
Typography là phần nội dung bằng chữ giúp chúng ta truyền tải thông điệp qua thiết kế. Typography lấy các chữ cái làm đối tượng khai thác, khiến các con chữ không chỉ là công cụ truyền đạt thông tin bình thường mà còn mang tính nghệ thuật cao cùng với sự thể hiện có tính khoa học nhưng không hề gò bó. Có thể nói, Typography là sự sáng tạo bằng các con chữ, được xem như một môn nghệ thuật bắt đầu từ ngày Johannes Gutenberg, ông tổ của ngành in cho ra đời những ấn phẩm đầu tay của mình.

2.3 Khoảng trống
Nhiều người cho rằng những khoảng trống là sự lãng phí nhưng lợi ích của khoảng trống mang lại thực sự cực kì lớn như:
- Cải thiện khả năng đọc văn bản: Việc nhồi nhét quá nhiều văn bản vào thiết kế chỉ làm rối mắt chứ không đem lại hiệu quả về mặt thẩm mỹ
- Thu hút sự chú ý: Không ai muốn nhìn vào khoảng trống cả nên việc sử dụng khoảng trống sẽ góp phần làm chủ thể nổi bật hơn.

2.4 Sự cân bằng, tương phản
- Sự cân bằng: Vạn vật trên thế giới này đều tồn tại theo một cán cân cân bằng nhất định đó là tính trật tự, nguyên tắc mà thiết kế visual design nào cũng cần phải có. Sự cân bằng được áp dụng cho nhiều yếu tố như: hình dáng, màu sắc, bố cục.
- Tương phản: Tương phản là sự khác biệt về màu sắc, ánh sáng trong một thiết kế, Sử dụng yếu tố này tốt bạn có thể làm nổi bật chủ thể tránh cảm giác đơn điệu nhưng mọi thứ cúng nên tiết chế lại để sự tương phản không tạo ra sự gay gắt.

2.5 Tỉ lệ
Tỉ lệ vàng được sáng tạo bởi nhà toán học Leonardo Pisano Bigollo hay còn được biết đến với cái tên Fibonacci và từ đó đến nay thì tỉ lệ vàng được áp dụng cho rất nhiều lĩnh vực và đặc biệt là thiết kế đồ họa. Tỉ lệ vàng đại diện cho sự hoàn hảo nên mắt người chúng ta rất hay bị thu hút bởi những thứ đạt tỉ lệ vàng.

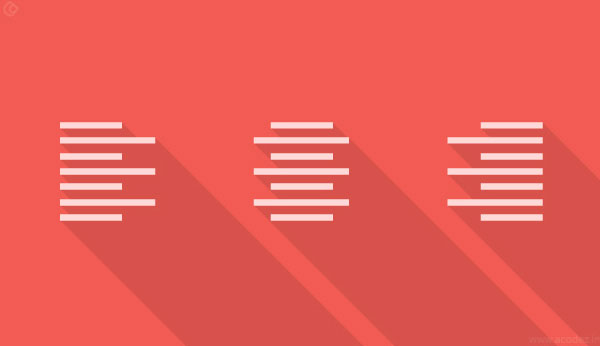
2.6 Căn chỉnh
Việc căn lề hay căn chỉnh là một quy tắc hiển nhiên mà bạn phải tuân theo trong một thiết kế visual design. Việc căn chỉnh đặc biệt quan trọng trong các khối văn bản bởi nếu văn bản không có sự căn chỉnh sẽ bị coi là lộn xộn và cẩu thả.

2.7 Đóng khung
Chúng ta sử dụng việc đóng khung để nhấn mạnh những chủ thể, đối tượng trong một thiết kế. Việc đóng khung đặc biệt có quan hệ mật thiết đến yếu tố hình dáng mà chúng ta vừa tìm hiểu ở trên.

2.8 Texture và pattern
Texture và pattern là những thứ không bắt buộc phải thêm vào một thiết kế nhưng nếu bạn có thể sử dụng nhuần nhuyễn nó thì thiết kế của bạn lại có sự đặc biệt riêng của nó.

3. Công việc của Visual Desginer là gì?
Một Visual Design phải nắm vứng những nguyên tắc cơ bản trong thiết kế cũng như là hiểu rõ về ngành nghề để cho ra những sản phẩm tốt nhất. Visual Designer là sự kết hợp giữa Graphic Desginer và UI Desginer tức là vừa phải am hiểu tâm lý người dùng vửa phải lên ý tưởng và thiết kế.
Visual designers là những người giải quyết vấn đề của thế giới thiết kế. Thay vì chỉ đưa thương hiệu vào cuộc sống, họ đóng một vai trò quan trọng trong việc xác định cái gì làm nên phong cách độc đáo và tiếng nói của một thương hiệu. Ngoài việc tạo ra các thiết kế đẹp, họ còn cần biết cách giải thích các khái niệm thiết kế và các quyết định đằng sau công việc của họ.